
Shopify is a great platform for sellers. It provides you with free and unlimited bandwidth that keeps it running. When you start, everything looks so bright and brand-new, and people seem to like it.
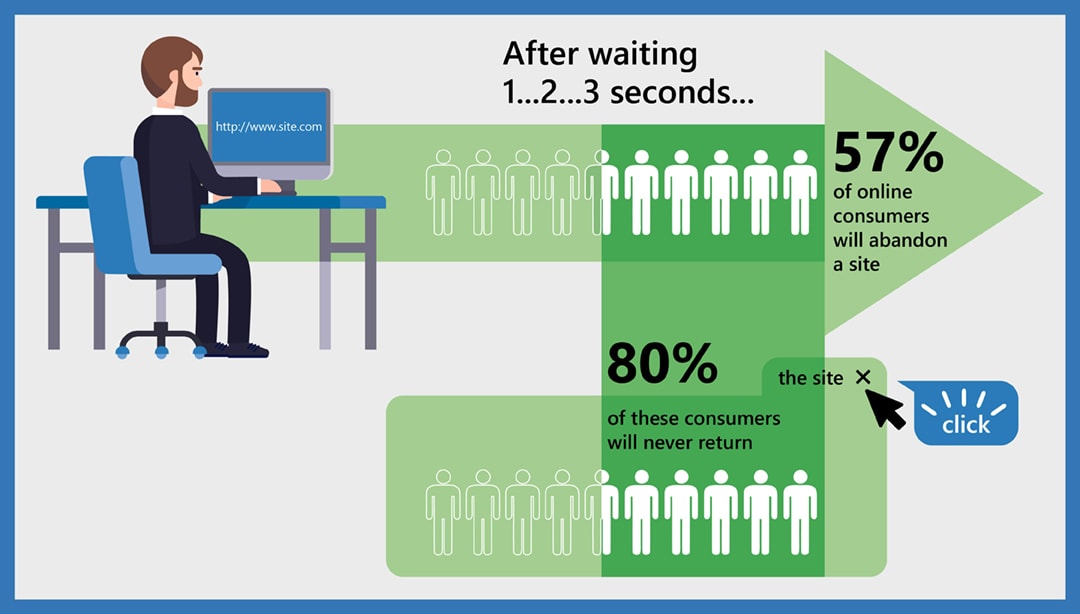
With time, you add more images, more extensions, more integrations, and your site load time increases. And in this line of business, time literally means money. The longer your site takes to load, the more people will leave it for good. Nobody is going to wait 10 seconds for your site to load. The optimal site load time is 2 seconds or less.

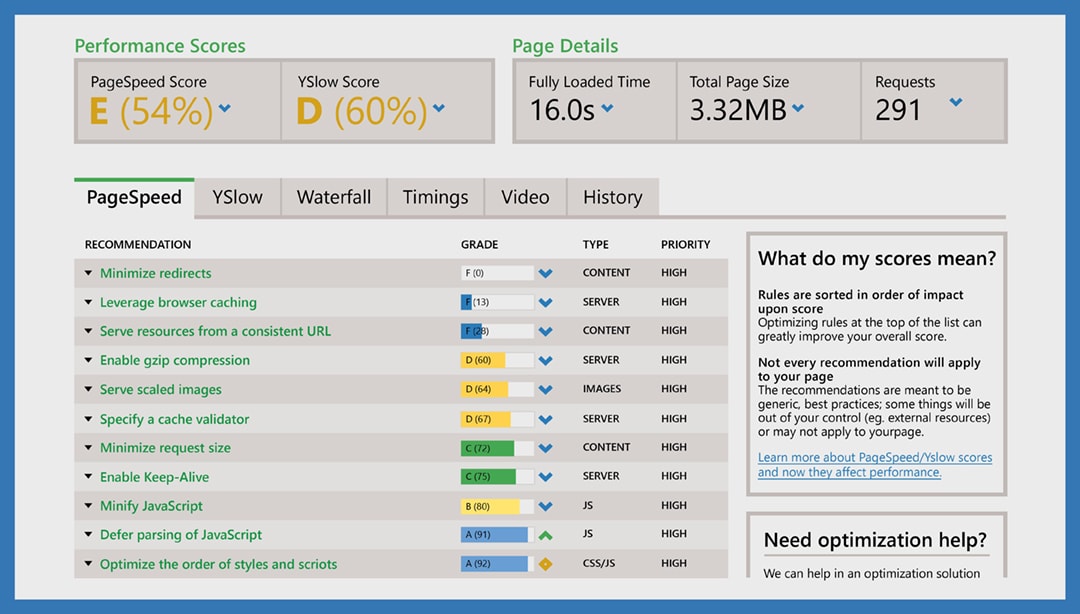
First of all, run the load speed test on GTMetrix. This tool is great for this purpose since it shows you the factors affecting your page speed as well as their priority and your score.

The components with the lowest score, i.e. the ones you have to focus on, are at the top. Now that you know your score, let’s find out how to speed up your Shopify store and keep it looking good?
1. Optimize images
Images take 50-75% of the web page’s total size. The more high-quality images you have, the more time is required to load the page. However, you don’t have to remove half of them, just try keeping every image under 100 KB.
There are a few ways to reduce the size of an image without a significant loss of quality:
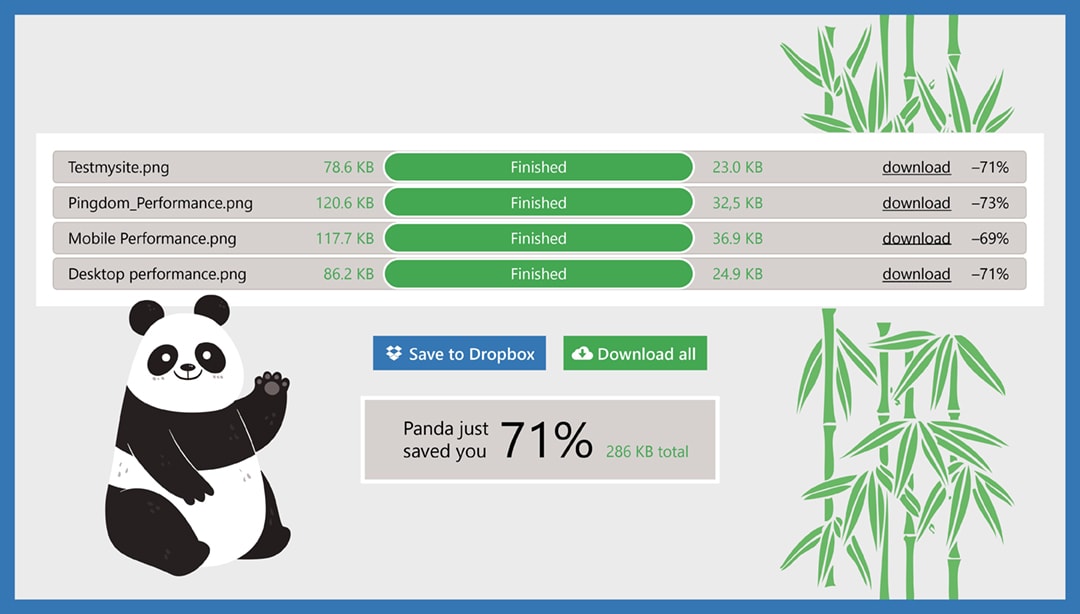
1. Online tools like tinypng.com. They can help you reduce your images’ size by up to 80% and nobody will be able to tell the difference between the quality of the images.

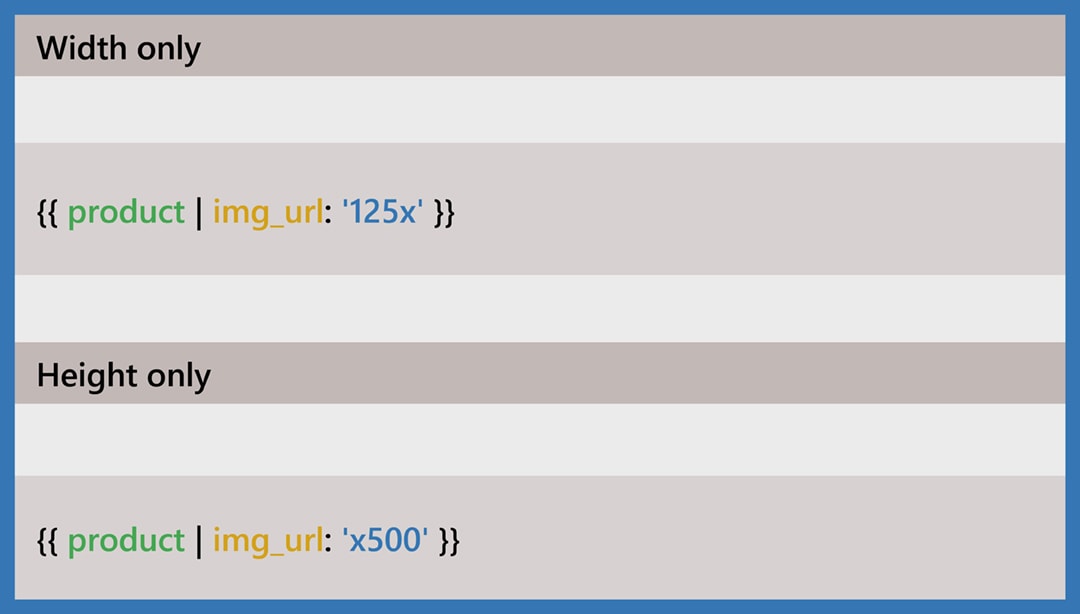
2. Specify the dimensions in the HTML code. Regardless of the images you will use in future, they will never be bigger than you have indicated.

Or you can specify either the width or the height and Shopify will determine the other dimension according to the original image size.

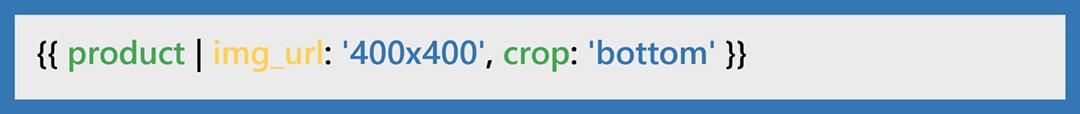
If the image is bigger than your stated parameters, it is better to use crop. The parameter defines what part of the image will be shown. Don’t use it and Shopify will fit the image to the stated size, which might not be the whole picture. Write one of the following words next to crop:
- top;
- center;
- bottom;
- left;
- right.
Eventually, everything must look like this:

3. Using apps. A free tool like ImageOptim will optimize your image size, but you need to do it before uploading the image to the site. Instead, you can use an integrated ImageRecycle app that will automatically do it with the images and PDFs on your site.
Also, there is such a thing as “Lazy image loading”. It means using a Javascript library to load images only when they are required. It is particularly user-friendly when the visitor doesn’t need most of your content, and it improves the initial site load time. In order to implement it, use the lazyload jQuery attribute.
2. Forget about homepage sliders
Yes, not so long ago sliders were popular, but now research recommends avoiding them. They don’t just increase page load time, but also annoy people. Sometimes, sliders change too fast and the user doesn’t has enough time to get fully engaged with every slide.
Sliders are also a problem for the mobile version of the site. Firstly, it takes extra traffic and even more time to load; secondly, just scrolling down is much easier. Consequently, a slider causes lagging. No matter whether your site is accessed via a computer or a smartphone, only 1% of users actually click on a slider. Thus, the hero layout is gaining in popularity now. Generally speaking, a hero image is a large web banner image at the top and in the center of a web page. It introduces an overview of the site’s content. It often contains an image and text; it can be static or dynamic. Here is Shopify’s article on how to create the Hero Layout.
3. Change the theme
Mostly, the Shopify page speed depends on the theme. A theme that is not optimized for website performance has numerous CSS and JavaScript files. An optimized theme, on the other hand, has one CSS file for all the styles, and one JavaScript file for all the scripts, which decreases the page loading speed. So, before choosing the theme to install, run the load speed test of the preview page through Google Pagespeed Insight.
4. Get rid of the broken links
Such links are troublemakers. They increase the number of HTTP requests, which increases the load time and irritates the potential customers. Get rid of them using Broken Link Checker. Furthermore, take care of redirects. Too many of them slow down the site as well. For Shopify stores, you can use 301 redirects.
5. Leverage browser caching
To properly display a page, the browser caches (downloads) all the HTML, CSS, JavaScript files and images the moment you access the site. This is why it takes so much longer for the page to load for the first time than when you visit it again.
Leverage browser caching means storing your webpage files in the browser cache. Therefore, returning to the previous page entails less load time.
In order to implement this, you’ll need the .htaccess file. Here’s what should be added to the top of it:
## EXPIRES CACHING ##
< IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
< /IfModule>
## EXPIRES CACHING ##
You can use Cache-Control as well. It is an HTTP header that establishes how and for how long a file is to be cached. It is the best to use it in the .htaccess file too. In general, it will look like this:
<FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=604800, public”
</FilesMatch>
So, we have the max-age directive for timing. It is expressed in seconds.
The common timings are:
- max-age=60 – one minute;
- max-age=3600 – one hour;
- max-age=86400 – one day;
- max-age=604800 – one week;
- max-age=2628000 – one month;
- max-age=31536000 – one year.
The directives for the types of cacheability are:
- public – any cache may store the information;
- private – the response is individual for every user (what one user sees cannot be seen by another user; Twitter is a good example here);
- no-cache – the response can’t be cached.
6. Compressing pages
Pages rich in content tend to slow down the load time. In order to avoid this issue, you can compress the pages. By decreasing the page’s bandwidth through zipping the pages, you reduce the HTTP response. This is where a commonly known tool, Gzip, comes in handy. A lot of web servers out there are able to compress files in the Gzip format. According to Yahoo, using the tool can help you reduce the response time by up to 30%.
7. The less, the better
This is the case with apps. Apps are good – they help to improve the look of your site and add new features. However, it’s no good when there are too many of them. Most script files for apps are inserted into the <head>. Hence, the app’s content is one of the first to load. Some apps are built to load their code before loading the other page content, which is time-consuming.
It is quite doubtful that you will use all of your 20+ apps. Meanwhile, they remain running and slowing down your store. So, keep watching your app list – don’t load too many of them, and delete the ones you don’t use.
The Bottom Line
People hate waiting. So, for your site to be successful instead of being a waste of time and money, it should be fast. All it takes is just a few unsophisticated tricks to optimize it. This won’t take you much time, but you can be sure it will pay its way. If the site load time is 2 seconds or less, the customers won’t leave before loading is complete. Moreover, there is a good chance they will be back.
I simply desired to say thanks all over again. I am not sure the things that I could possibly have undertaken in the absence of the entire opinions contributed by you concerning that problem. Previously it was a troublesome concern in my view, but taking note of your professional fashion you dealt with the issue made me to jump for joy. Now i am happy for the support and in addition hope you are aware of a powerful job you happen to be accomplishing teaching the others using your web site. Most probably you have never met any of us.
Great work! This post has inspired me a lot. Thanks for the motivation!