
Effective navigation has a double-sided effect on any eCommerce website: it helps to organize products and collections and makes it easier for clients to find them. The right use of a Shopify drop-down menu may be a real problem solver for the issues that repeatedly occur in stores with hundreds or even thousands of different products.
You must be seeking an easy way to make a menu in Shopify that will be responsive and easy to navigate. In fact, with a minimum investment of time and money, you can organize your products in a smart, intuitive way, thus improving the usability of your eCommerce site and appealing to your target audiences.
What is the right way to use the Shopify menu and its features? Which prospects may you reveal when using the right eCommerce menu design? Let’s see how you can use the drop-down menu in Shopify stores and which themes support the feature.
Content:
- All eyes on mega menu
- How to create a drop-down menu in Shopify
- Which Shopify mega menu app should you use?
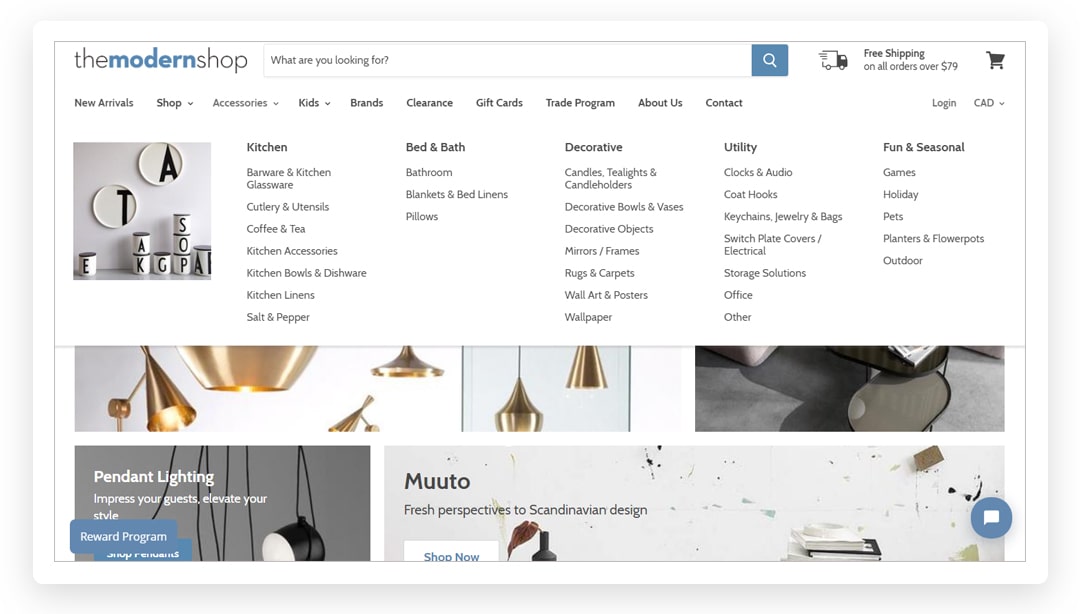
All eyes on mega menu

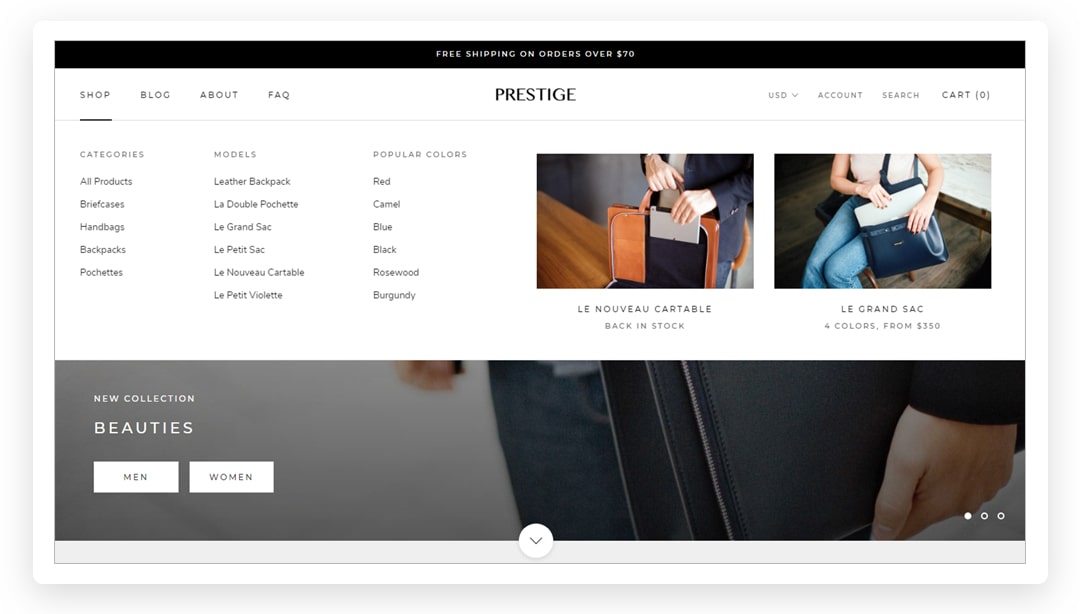
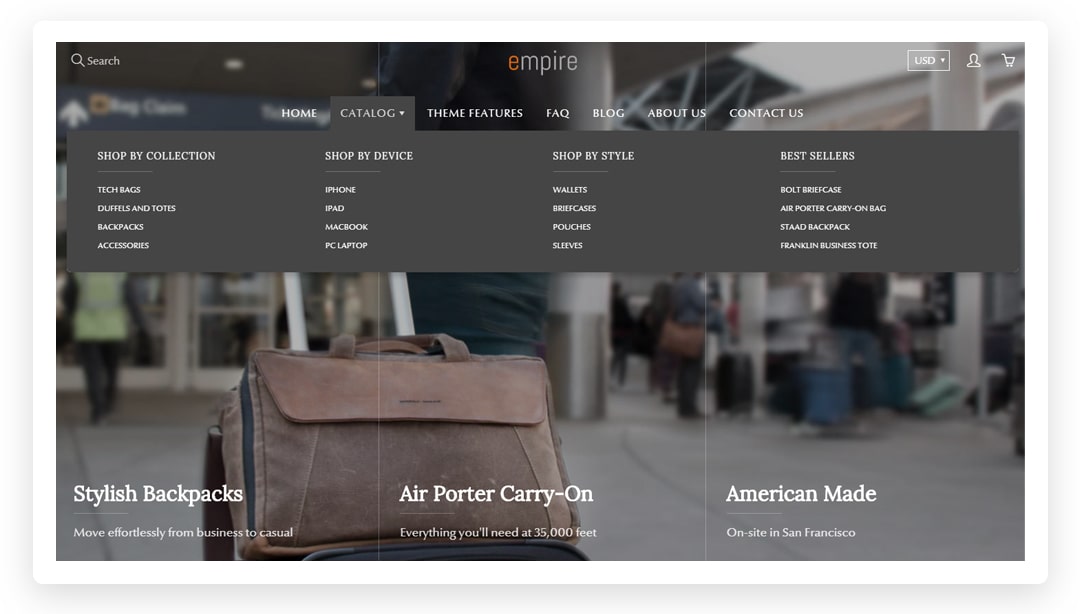
When your aim is to create a large user-friendly store on Shopify, you can use several ways to build a multi-level drop-down menu to represent your products as categories and subcategories. They are easy to reach from one Shopify mega menu without usability issues.
The Shopify mega menu leaves many options for maneuvering: by minimizing the number of clicks, website visitors can reach lower-level products quickly and easily. What other advantages does the Shopify multi-level menu have to offer?
- You can nest one product under several Shopify sub-menu categories.
- It is easy to merchandise specific products placing them on top of the multi-level menu Shopify, e.g. grouping the items as “Bestsellers” or “Newest Products”.
- You can set up and modify the Shopify drop-down menu without the need to hire a technician.
- Shopify supports a sidebar menu and horizontal navigation bars, which help to tidy up the layout.
If well designed, a Shopify multi-level drop-down menu makes the search intuitive and easy-to-use. Instead of using Shopify’s generic link lists that often lead to users to confusion, opting for a multi-level menu seems to be a no-brainer. Let’s dive into the basics of creating a mega menu and its peculiarities based on a current Shopify theme.
How to create a drop-down menu in Shopify

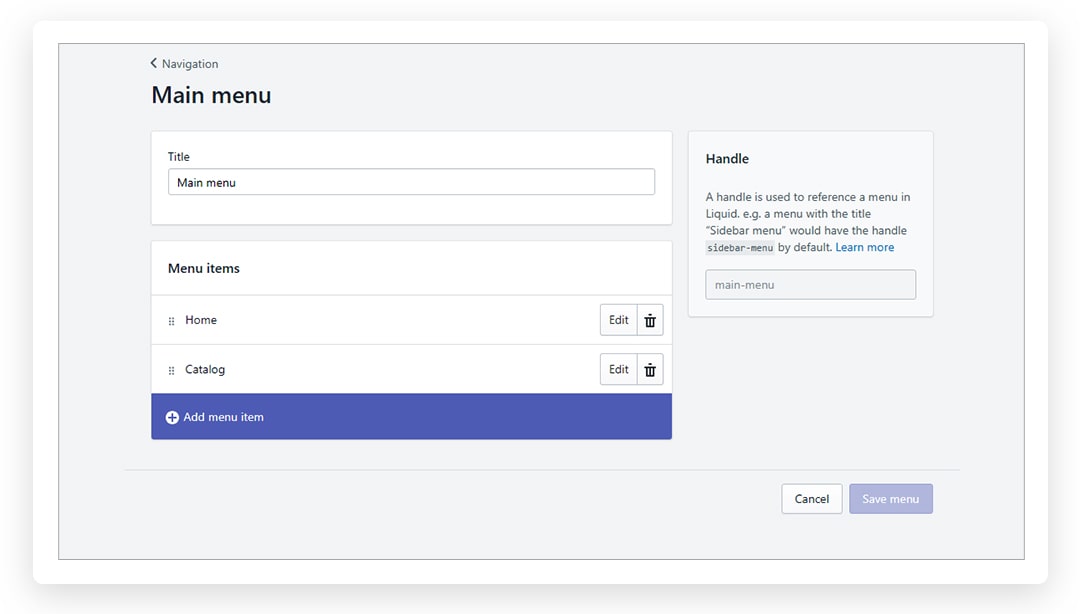
First, it is essential to get acquainted with how to add drop-down menus on Shopify. The platform allows adding a top-level item to the navigation link in the main menu. Lower-level links for submenus are displayed in a drop-down menu – a user can hover over the main link to navigate to the needed level.

As the Shopify mega menu tutorial states it, this form of navigation is called “nesting”, and can have up to two levels after the top-level one. To create a nested drop-down menu, set up several link lists in the Navigation section in the Shopify admin.
Such a form of content organization is extremely effective if you know the right way to set it up. Let’s follow the most essential steps for creating a mega menu in Shopify.
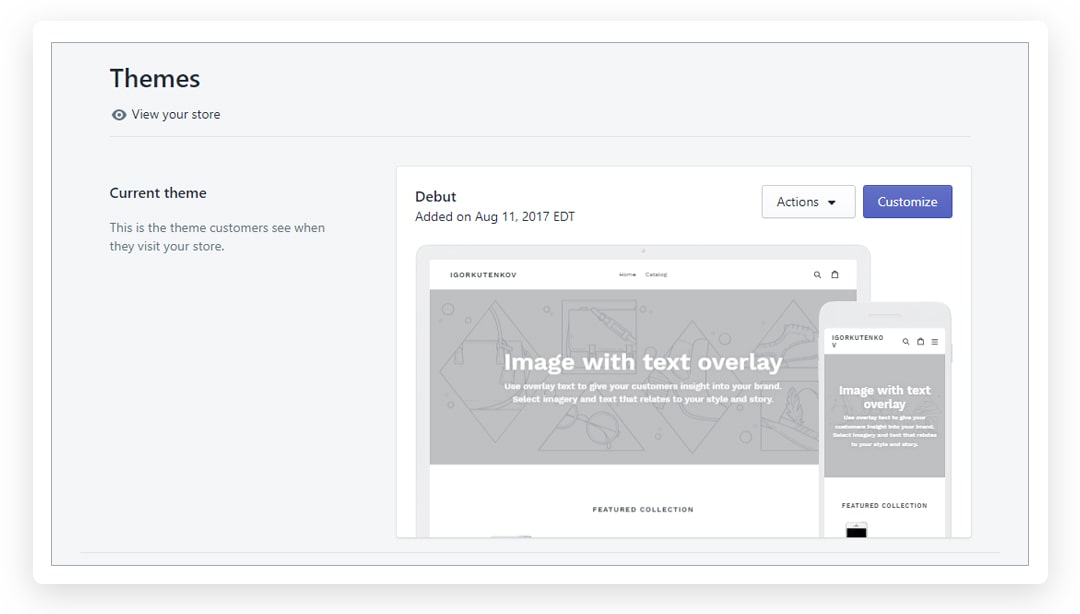
1. Start with the right theme
If you want to find out how to add drop-down menu on Shopify, your search will always be connected with the theme you use. Some of the themes allow you to add multi-layered navigation, while others are not built with this encoded feature.

Choosing the right theme from the Shopify theme store is crucial as it can reduce friction with further development of your own design of a drop-down menu. Each theme has its own style of the submenus with preferences to the layout of columns and visibility. There are also limitations to using the navigation on mobile phones and tablets. It is advisable to test a theme to get acquainted with the full list of the features in action.
2. Decide on the proper naming
The name of the top-level element in the navigation will be visible for any user who wants to browse the inventory of your online store. As a starting point of the navigational canvas, the name of this element acts as a title of the whole subset of products. Its importance is hard to underestimate; keep it relatively broad and do not use complex industry-specific information.
Some products in your store can fall under several categories too. Make sure these categories have relevant information that doesn’t provide ambiguity. Duplicating options can also confuse ordinary users – don’t be afraid to delete them.
3. Keep the drop-down menu short
It will be hard for browsers to scan through the page that needs scrolling. It is much better to create a Shopify drop-down menu with as few options as possible. Too many sub-categories harm usability and the presentation of your products. In this way, grouping similar items in broader collections may be helpful. With the spread and popularity of mobile shopping, it is good to adapt the Shopify mobile menu for various screen sizes. Some themes on Shopify support two-row columns, which can be a solution for mobile consumers too.

The steps mentioned above indicating how to create subcategories in Shopify work best in combination with some design guidelines for a drop-down menu:
Shopify sub-collections guidelines
- Take into account the needs of mobile users – hovering over the link on some mobile devices is difficult to detect. Make sure your Shopify sub-categories are activated with the help of a tap.
- Limit the number of choices – your Shopify submenu should never slow down the client’s journey on your website.
- Create sticky navigation – where Shopify categories and subcategories “stick” on top of a site when a user scrolls the page.
- Avoid jargon, clichés and other original labels. Use clear terms, labeling the information plainly and precisely.
- Look professional and avoid non-trusted web developers and website designers. Contact accredited resources that can inspire you to create a website of your dream.
Being a robust platform, Shopify allows users to extend the functionality of their store using third-party apps. What are they?
Which Shopify mega menu app should you use?
A myriad of Shopify developers are ready to supply your store with extensions that make creating mega drop-down menus a piece of cake. The extensions do not require any knowledge of coding and work with practically any Shopify theme.
Let’s list the Shopify menu apps with the highest rating:
No matter how many products and collections there are on your Shopify store, it is up to you to make the navigation as simple and useful as possible. Each maneuver on your store should provide a clear path to what your clients expect. Make sure you know how and what your target audiences navigate to products through the collections. That will simplify the work of web designers and other specialists willing to create an amazing website.
Great article!
I think that this is great theme, especially at no cost either! However, a few areas that could be added would be ideal, such as a brand / company logo carousel as well as the option to move the search bar on the mobile device area from the menu to the landing page at the top of the page when viewing.