Harmless Harvest
- Store development
- Food and beverage

Project details
-
Team
UX/UI Designer, Middle Frontend, Middle Full Stack, Accessibility
Expert, Tech Lead, QA, PM -
Technologies
HTML, CSS, Native JS (ES6+),
Shopify Liquid, A11Y, WCAG,
Shopify API, Zendesk API, PHP,
Laravel, React, MySQL, AWS -
Time
2 months
-
The task
Our task was to redesign the website, improve its UX, build the website itself and make it accessible.
Results
-
+97%
web accessibility
-
+100%
usability
-
+93%
code quality
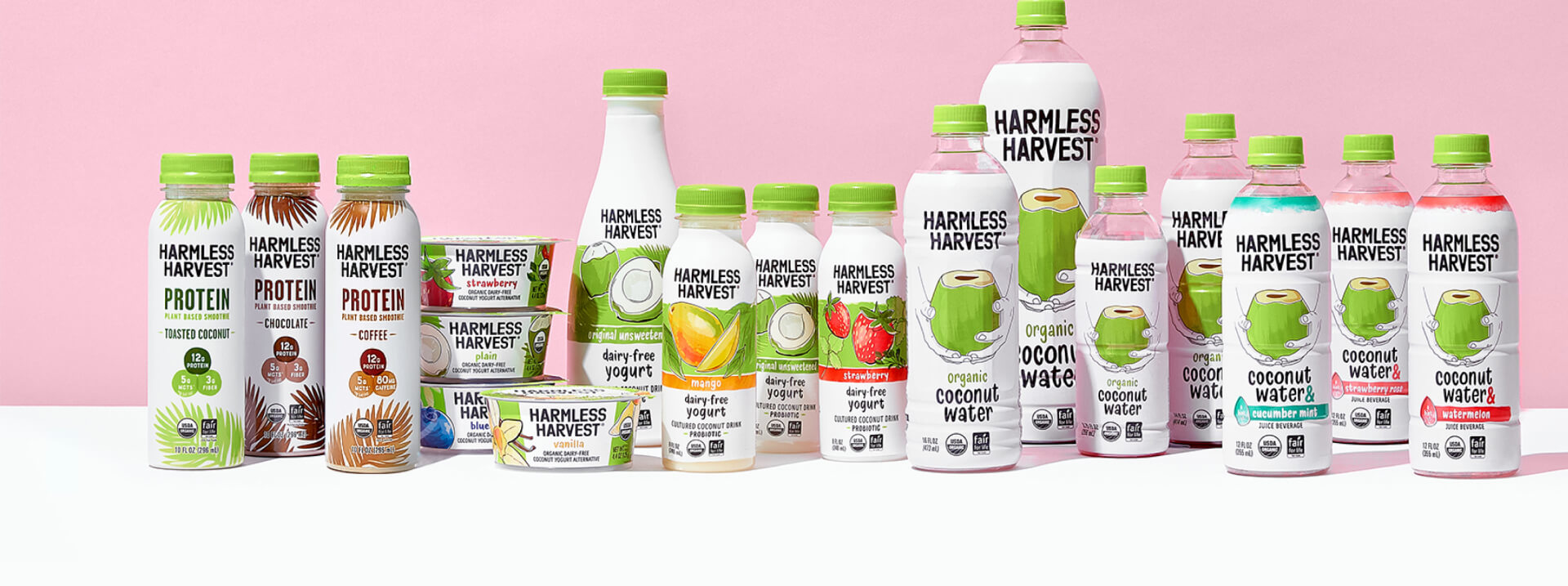
About the business
Harmless Harvest is a world-famous US producer of organic and Fair Trade coconut-based products, founded in 2010. Our task was to do the overall website relaunch: we redesigned the store, built it anew and made the website accessible for people with disabilities.


The task
When the client contacted us, there were two Harmless Harvest websites — one on the WordPress platform and the other on Shopify. Their designs were similar, but the functions were different — the WordPress website served just to display the products, and after the customer pressed the Buy button, they were redirected to the Shopify store to make the purchase. So, our main goal was to create a single, fully-functional Harmless Harvest online store instead of the existing two.
Challenges and solutions
The design of the WordPress website was very outdated, alongside with its UX; and on the Shopify store, only one product out of many was displayed.
We needed to completely rethink the UX and UI of the new website, making the customer journey easy and intuitive, and highlight the variety of the products. While creating a new design, we also had to follow the strict Harmless Harvest style guidelines and web accessibility principles.
After researching further, we found out that all functionality that was distributed between two different platforms could be implemented solely within Shopify. Given the specifics of the project, there was also no need to build a custom theme from scratch, as the required functionality could be implemented with some customizations within a theme from the Shopify Theme Store.
In the end, we recommended Harmless Harvest to move to Shopify and customize a ready-made theme — this would lower future maintenance costs and reduce the budget for the project.

How you can benefit
If you plan to move to Shopify and want to do it wisely — check out our Store development page to get the most cost-effective and future-proof solution developed specifically for your business.
Project estimate challenge
Before the start of the work, we needed to estimate the exact time required for the project delivery. Usually, to do this correctly, you need to have both the layouts and the store theme, and in our case there were also web accessibility services to consider. But at the time of the estimation we didn’t have any of this, because the work on the project hadn’t begun yet; we relied only on the skills of our development team without any specific data available.
In the end, our initial estimate proved to be correct, both when we re-estimated the project when the layouts were ready, and at the end of the work — this is truly impressive!
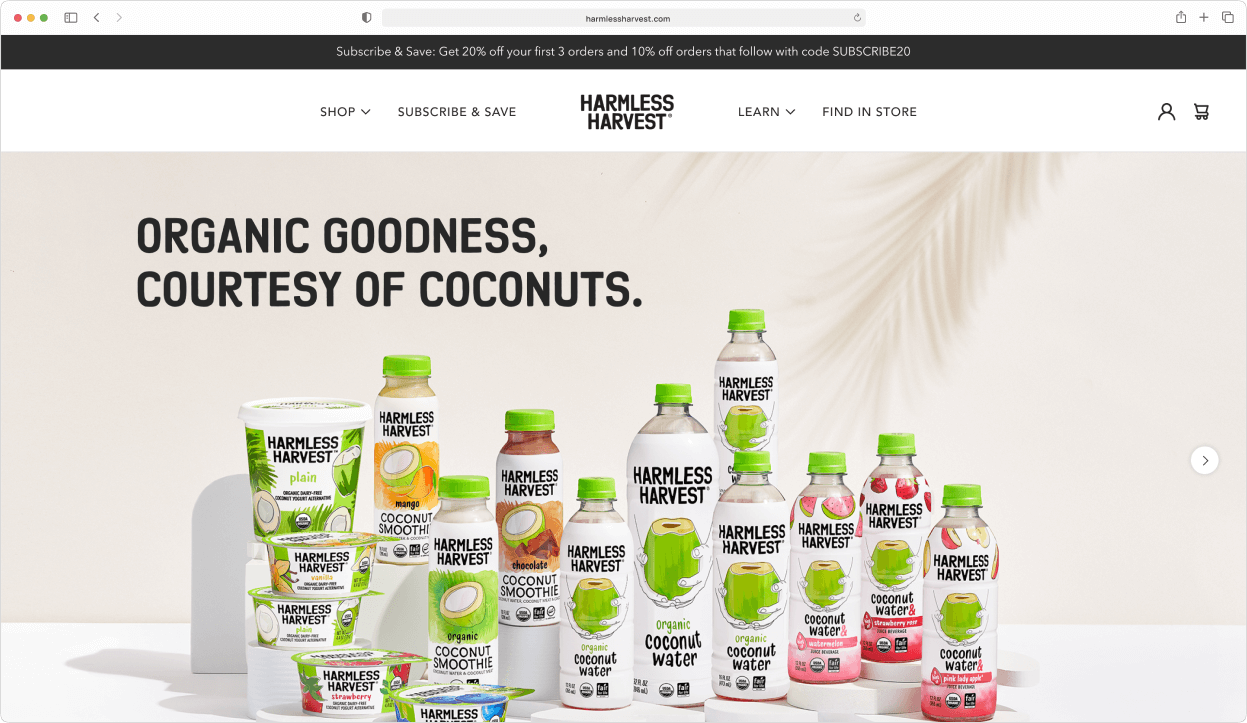
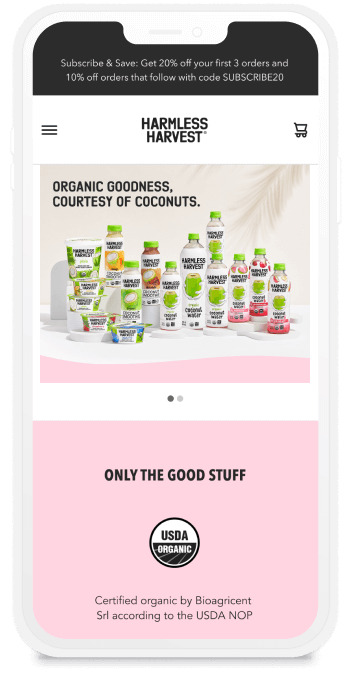
Store redesign
After the client chose the theme for the new store (we selected a few themes based on their built-in functionality, code quality and design), our UX/UI team conducted extensive research, redesigned the customer journey and created layouts for the whole store based on that chosen theme.
After the redesign, Harmless Harvest got an intuitive website that is very easy to use for any customer, regardless of age or ability. The store also has a sleek design, created with the web accessibility requirements in mind. Moreover, the website is also future-proof — the store’s design can evolve with the business without any additional cost (for example, if the number of Harmless Harvest products increases, we already made allowance for that).

Store development
After the layouts were approved by the client, development began. At the same time, we started building a custom app for integration with Zendesk.
Zendesk
Zendesk is a popular customer service software and CRM. It has an app for Shopify, but we needed to develop a custom app because of the specific fields in the Harmless Harvest contact form that could not be processed by the Zendesk system. Now, after we created this app, the Harmless Harvest store communicates directly with the Zendesk exactly as required by the business.
Web accessibility
Harmless Harvest truly cared about making their website accessible, so our goal was to reach the AA level of web accessibility, according to WCAG.
When the theme was ready, our web accessibility team audited the theme’s code and provided recommendations on what needed to be improved in terms of web accessibility. After our developers implemented these recommendations, the audit was conducted again.
When the required AA level was achieved, we created a detailed report for the client on the web accessibility status of the Harmless Harvest store, and provided additional recommendations on how to maintain the current level of web accessibility.
Quality Assurance
After development was completed, our QA department checked the website for bugs, and the development team prioritized the issues found and fixed them. As a result, the website works perfectly on any browser or device.
Summary
In the end, Harmless Harvest got a unique, accessible and future-proof website that looks great and is easy to use and manage.
We’re happy to share the results of our work, and all client reviews are always available on our Clutch profile.


