Stay ahead of the game
with headless commerce
If you want your website to go beyond basics, make it future-
proofed and more personalized — in line with your business
and your client’s needs — headless commerce is the way to go.
Your top-rated team of Shopify experts
Since 2011, our team has been polishing its skills — now they’re at your fingertips. We can transform any digital screen or device into your sales channel — fast, powerful, and scalable.
-
91k+
stores use our products
-
11+
years of real-life experience
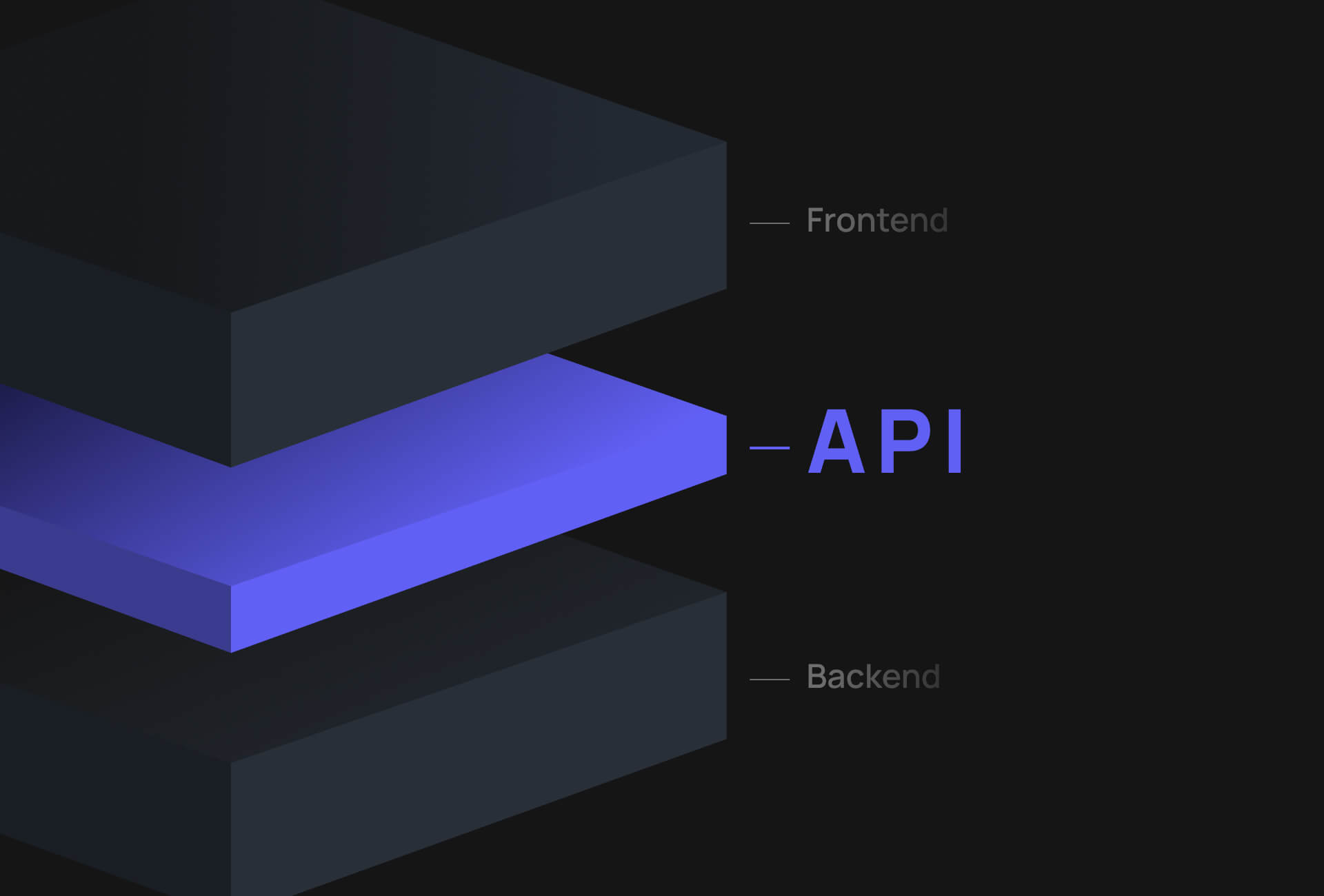
What is headless eCommerce?
With headless commerce, you can decouple your website’s backend infrastructure from your frontend customer touchpoints, making them interact through APIs. This way, you can craft unique and memorable websites and get more control over your buyer experiences.

Benefits that come with
a headless commerce
-
Flexibility
With headless, you can craft an incredible customer experience with no platform, stack, or framework boundaries. Your imagination is the only limit.
-
Personalization
With UX at its core, headless commerce empowers you to create truly authentic and personalized experiences across various devices and channels.
-
Value for money
Headless allows you to make the most of your traffic and marketing investment, such as digital marketing campaigns or A/B split tests.
-
Fast website
With complete code control and data delivery processes, we ensure the highest page load speeds for your website on all devices.
79% of customers “dissatisfied” with a site’s performance are less likely to buy from them again.
64% of smartphone users expect a website to load in four seconds or less. 47% of online shoppers
expect web pages to load in two seconds or less.
Want to make the most of headless commerce?
Why us
-
Expertise
After years of eCommerce development, we have the relevant expertise and well-polished working processes — now at your disposal.
-
In-house developments
We have our in-house prebuild backend components; thus, we won't face any limitations and will ease the project build.
-
Fast time to market
By balancing the different tools and approaches in a headless architecture, we can implement the first iterations within weeks, not months.
Our headless storefront development process
-
Step 1: Engagement
-
Step 2: UX/UI design
-
Step 3: Development
-
Step 4: Testing and launch
-
Step 5: Post-launch support